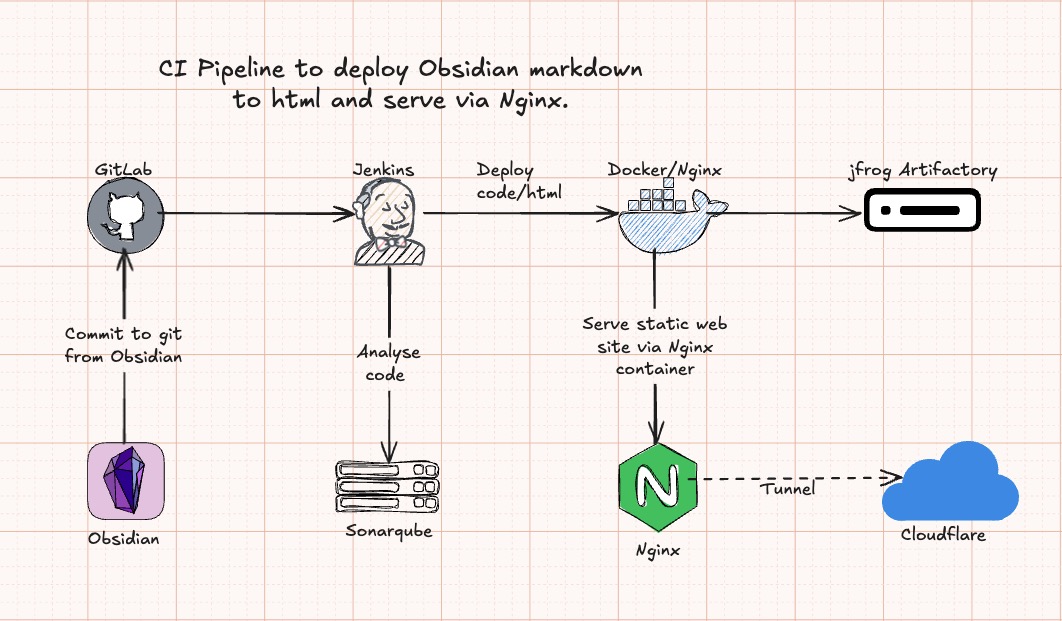
Project Overview: Building and Deploying a Static Site with NGINX and Jenkins
Objective: The goal of this project was to create and automate the deployment of a static website using Markdown files authored in Obsidian, generate a fully functional static site, and deploy it as a Docker container running NGINX. The site was published to a Docker repository and continuously integrated using Jenkins.
Technologies Used:
- Obsidian: Used as the primary Markdown editor to create and manage the content for the website.
- Quartz: A static site generator that converts Markdown files into a structured HTML site.
- GitLab: The version control system where the Markdown files and the Jenkins pipeline configuration are hosted.
- Jenkins: Utilised to create a Continuous Integration (CI) pipeline that automates the process of building, testing, and deploying the static website.
- SonarQube: Integrated into the Jenkins pipeline to ensure code quality and maintainability by analysing the generated static content.
- Docker: Containerisation technology used to package the static website into a Docker image running NGINX. (I am actually using Podman which is a daemon-less and rootless version of Docker.)
- NGINX: The web server used within the Docker container to serve the static site.
- JFrog Artifactory: Employed as the Docker registry to store and manage the Docker images created from the build process.
- Shell Scripting: Used within the Jenkins pipeline for various automation tasks, including Docker image management and interaction with external systems like SonarQube and Artifactory.
Process:
- Content Creation: Markdown files were created and organised in Obsidian, a powerful knowledge base tool.
- Static Site Generation: The Markdown files were converted into HTML using Quartz, which was integrated into a Jenkins pipeline.
- Version Control: All files, including the Markdown content, Jenkinsfile, and supporting configuration files, were committed to a GitLab repository.
- Continuous Integration: A Jenkins pipeline was configured to automatically trigger on updates to the GitLab repository, using a webhook. This pipeline included stages for checking out the code, generating the static site, performing code analysis with SonarQube, building a Docker image with NGINX, and pushing the image to Artifactory.
- Docker Containerisation: The static site was containerised with NGINX using a custom Dockerfile. The Docker image was then tagged and pushed to JFrog Artifactory.
- Deployment: The Jenkins pipeline also included a deployment stage where the Docker container was started on a specified port, ensuring that the site was live and accessible.
 Outcome:
The result is an automated pipeline that takes content from Markdown files in Obsidian to a live static site served by NGINX within a Docker container. The site is maintained through a CI/CD process, ensuring that updates are integrated and deployed with minimal manual intervention. All the above is hosted on my homelab, based around a Proxmox, 3 node cluster.
Outcome:
The result is an automated pipeline that takes content from Markdown files in Obsidian to a live static site served by NGINX within a Docker container. The site is maintained through a CI/CD process, ensuring that updates are integrated and deployed with minimal manual intervention. All the above is hosted on my homelab, based around a Proxmox, 3 node cluster.
Is this overkill just for a website? Hell yes, there are far more simplistic ways to put together and publish a website. This was more of a learning exercise in to using modern CI/CD tools to publish a site.
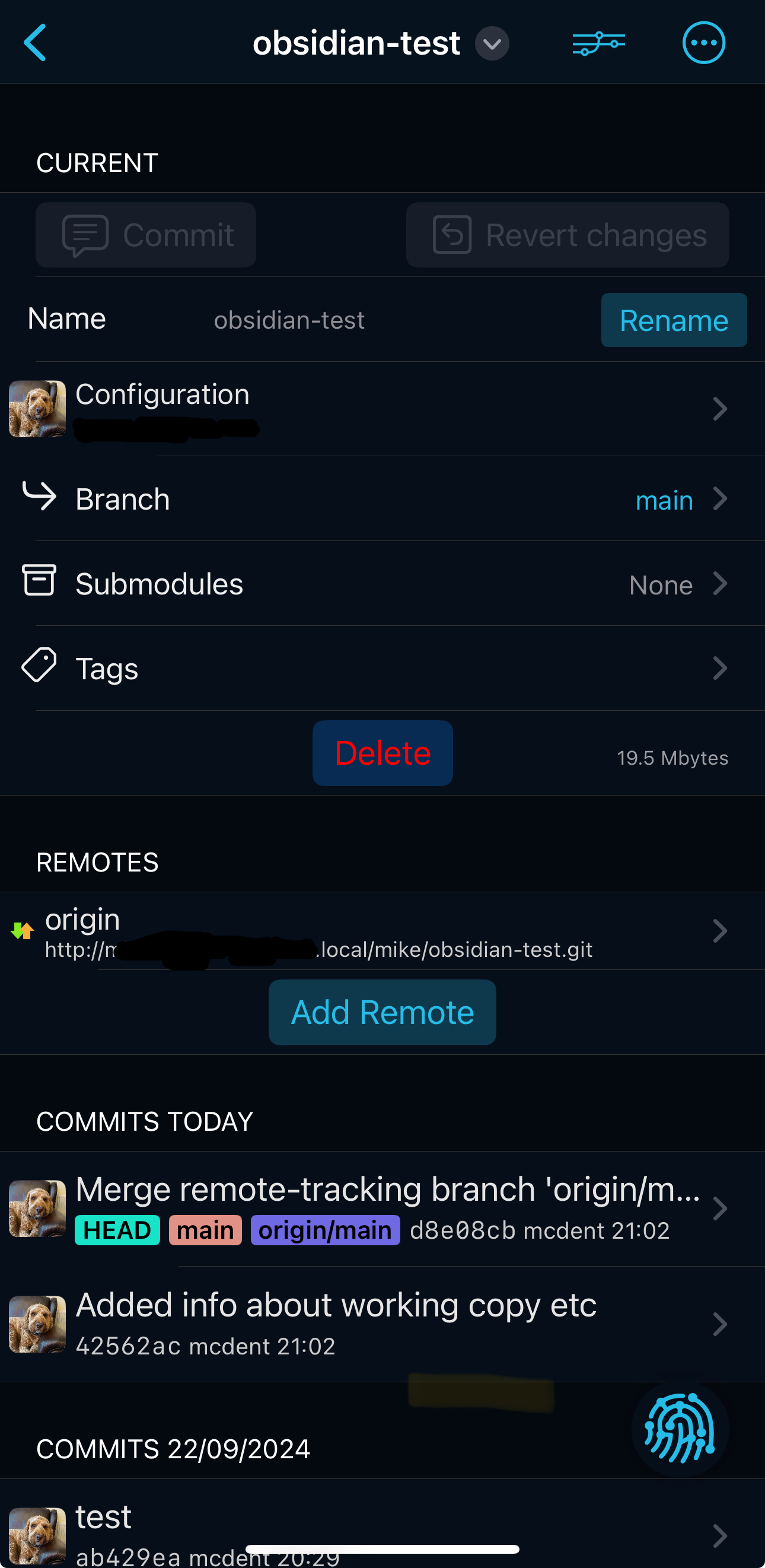
Using the Obsidian app for iOS and an application called Working Copy on my iPhone or iPad, I am able make edits to this website by pushing the changes to Gitlab remotely. See below image.

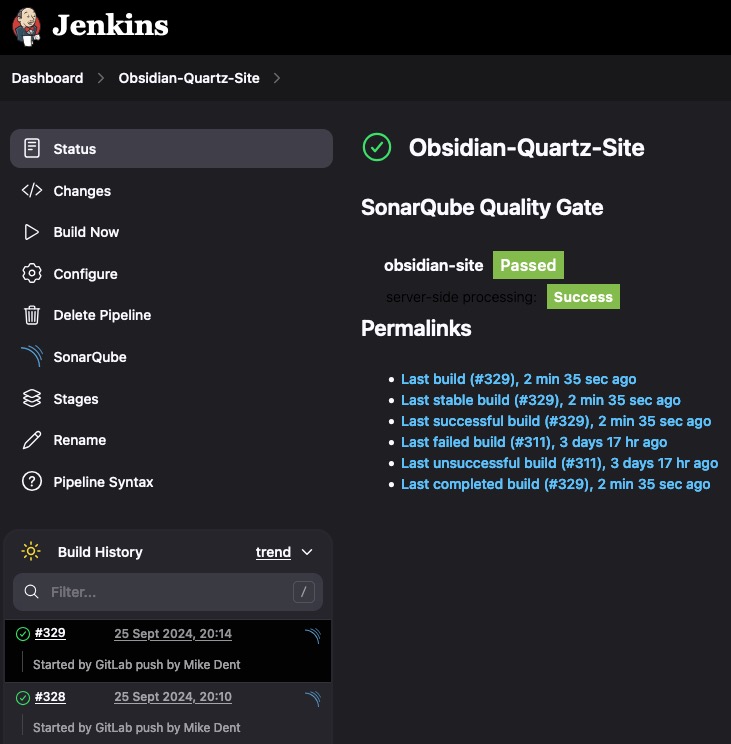
Below is a a screenshot from the Jenkins website showing build being automatically built and scanned by Sonarqube as a change is pushed.

Below you can see the automated build process being kicked off by an update.